この記事を読むのに必要な時間は約 4 分です。
今朝、グーグルからポリシー違反をしているページがあると警告が来ました。
でも、即アウトではなく、違反しているページでアドセンスを非表示にすれば良いとのことでした。
そこでアドセンスを特定の記事だけで非表示にしたのでその方法をまとめておきます。
アドセンスでハピタスの紹介は禁止
グーグルから注意を受けたのがハピタスを紹介している記事。
 楽天市場ポイント還元率をハピタスで常時1%増にする方法
楽天市場ポイント還元率をハピタスで常時1%増にする方法
どうやら「ユーザーに報酬を提供して誘導するコンテンツ」という扱いになってしまったようです。
僕は別に何も報酬を提供するわけではないので納得行きませんが他に該当しそうなものがなかったので多分これかなという感じです。
 グーグル
グーグル
 スタイリッシュぼっち
スタイリッシュぼっち
と言い訳したい気持ちもありますが、おとなしくハピタスのこと書いてるページではアドセンスを非表示にすることにしました。
アドセンスを特定の記事で非表示にする方法
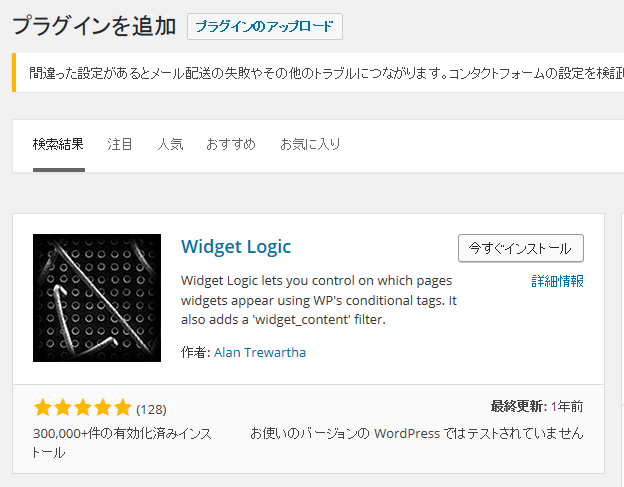
「Widget logic」をインストール
まず「Widget logic」というプラグインをインストールし、有効化します。

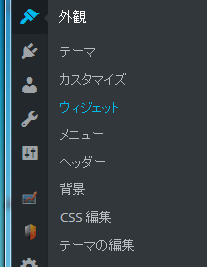
ウィジェットのロジックを開く
ワードプレス編集ページの「外観」の中から「ウィジェット」を開きます。

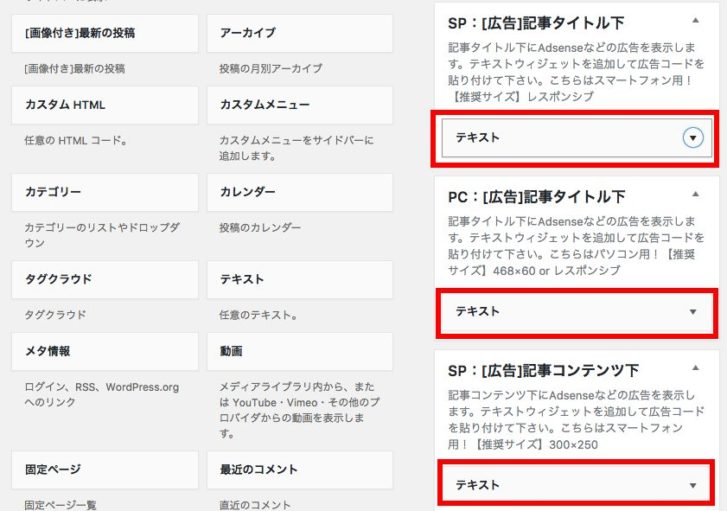
ウィジェットの中からアドセンスのコードを書いているテキストを開きます。

すると、一番下に「Widget logic」をインストールする前はなかった「ウィジェットのロジック」という項目が出てきます。
アドセンス非表示にしたい記事を指定する
ウィジェットのロジックでアドセンスを非表示にしたい記事のIDを指定します。

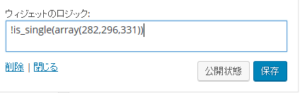
「!is_single(array(○○,○○))」と入力し、○○の部分にアドセンスを非表示にしたい記事のIDを入力します。
複数ある場合は画像のようにコンマで区切ります。
記事のIDの見つけ方
ちなみに、記事のIDは投稿の編集画面のURL内の「post=」に続く数字です。

この画像の場合だと282が記事のIDです。
特定のページに関わる全てのアドセンスを非表示にする
アドセンスを表示するのに使っているウィジェット全てに上記ので手順でIDを指定してアドセンスを非表示にしましょう。

アドセンスが非表示になったか確認
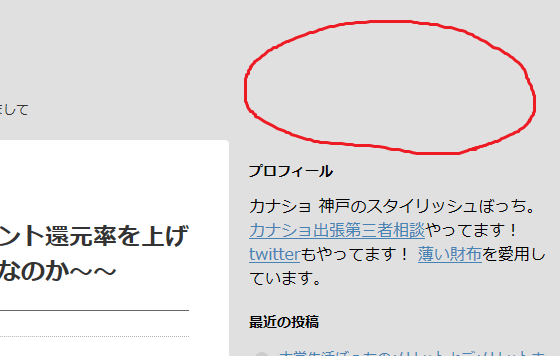
アドセンスが非表示になっているか確認してみましょう。
このブログでは基本的にサイドバーの一番上と記事下にアドセンスを表示していますが、非表示にしたこちらの記事では非表示になっています。
 ハピタスの登録の仕方
ハピタスの登録の仕方

アドセンスを特定の記事だけで非表示にしよう
以上、やってみると全く難しくないのでグーグルから注意が来たからといって記事自体を消したりアドセンスを使うのをやめてしまったりせずに
アドセンスを特定の記事だけで非表示にしましょう。