この記事を読むのに必要な時間は約 7 分です。
最近ブログの記事を書くことよりもこれまで無視してきたデザインをいじることにハマっています。
ブログ全体に統一感を出したい。
でも、過去の記事を全て手作業で直していくのは時間も労力もかかりすぎる。
そんなあなたは全記事のコードを置き換えるプラグイン「Search Regex」を使いましょう。
ブログ全記事のコードを置換えたい
このブログはStinger6 → ハミングバード → ストーク とテーマをコロコロ変えているので記事ごとにデザインがバラバラになってしまっていました。
例えば、吹き出しは「Speech Bubble」というプラグインを使っている記事もあれば、ストーク固有の吹き出しを使っている記事もあります。
画像も適当に選んだ何種類かのネコの画像をスタイリッシュぼっち(僕)の画像として利用していましたが今のWebデザインの主流であるフラットデザインや今後主流となっていくマテリアルデザインにもハマりそうな鳥のデザインに変更しました。


 スタイリッシュぼっち
スタイリッシュぼっち
ブログ全体に統一感を出したいと思い途中まで手作業で画像や吹き出しの入れ替えをしていたのですが、調べて見たらやっぱりラクにできる方法がありました。
Search Regexとは
その方法というのがワードプレスのプラグイン「Search Regex」です。
「Search Regex」は過去記事全ての中から特定の文字列を検索して置き換える機能を持っています。
Search Regexの使い方
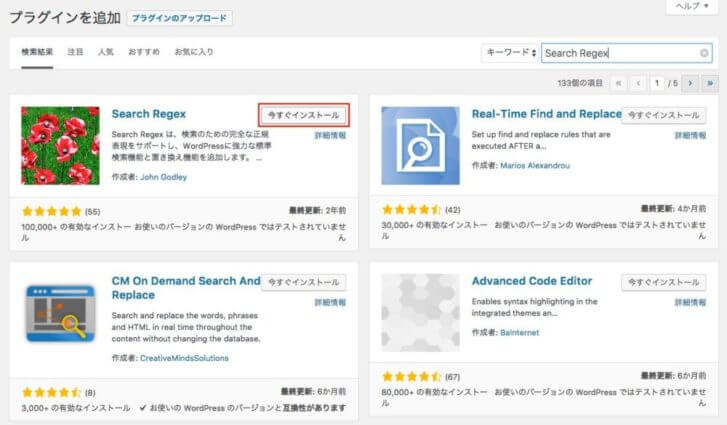
まずはプラグイン→新規追加と進み「Search Regex」で検索すると出てくるのでインストールします。

そして、有効化すれば使う準備は完了です。

有効化するとツールの中に「Search Regex」と表示されるようになるのでクリックします。

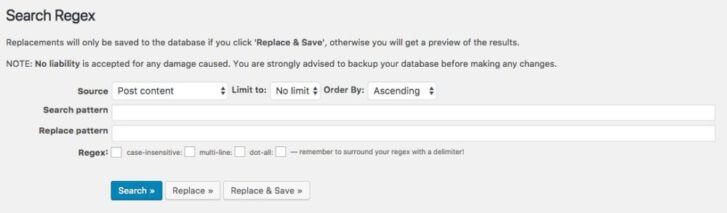
以下のような画面が表示されます。

- Source:検索・置換の対象
- Limit to:一度に置き換えする個数の上限
- Order By:検索を行った時に並べ替えの方法
です。
- Comment author:コメントの名前
- Comment author email:コメントのメールアドレス
- Comment author URL:コメントのURL
- Comment content:コメントの内容
- Post content:記事の本文
- Post excerpt:記事の抜粋
- Post meta value:記事のカスタムフィールド
- Post title:記事のタイトル
- Post URL:記事のURL
- No limit:無制限
- Ascending:昇順
- Descending:降順
って意味です。
吹き出しをspeech_bubbleからstorkに置換える方法
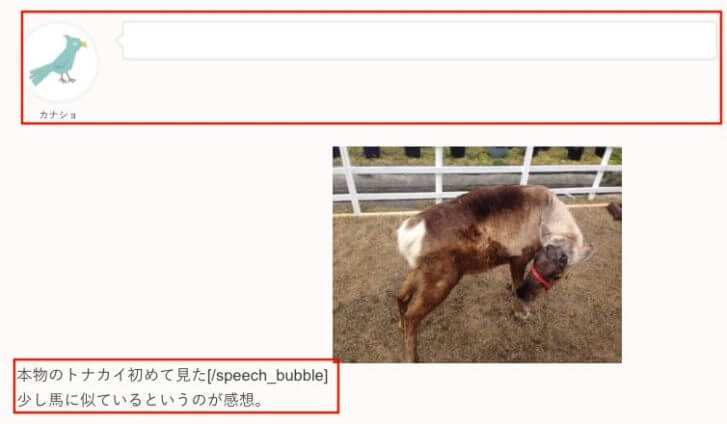
例として、speech_bubbleで喋ってるネコを鳥の画像にして、ストークの吹き出しに変えてみます。


まずは、吹き出しの前半部分を置換えます。
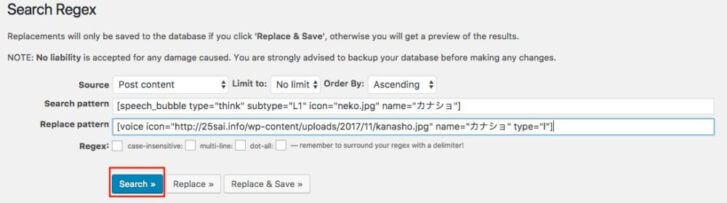
Search pattern(:検索する文字列)に「[speech_bubble type=”think” subtype=”L1″ icon=”neko.jpg” name=”スタイリッシュぼっち”]」と入力し、
Replace pattern(:置換する文字列)に「[voice icon=”https://25sai.info/wp-content/uploads/2017/11/kanasho.jpg” name=”スタイリッシュぼっち” type=”l”]」
と入力してSearchします。

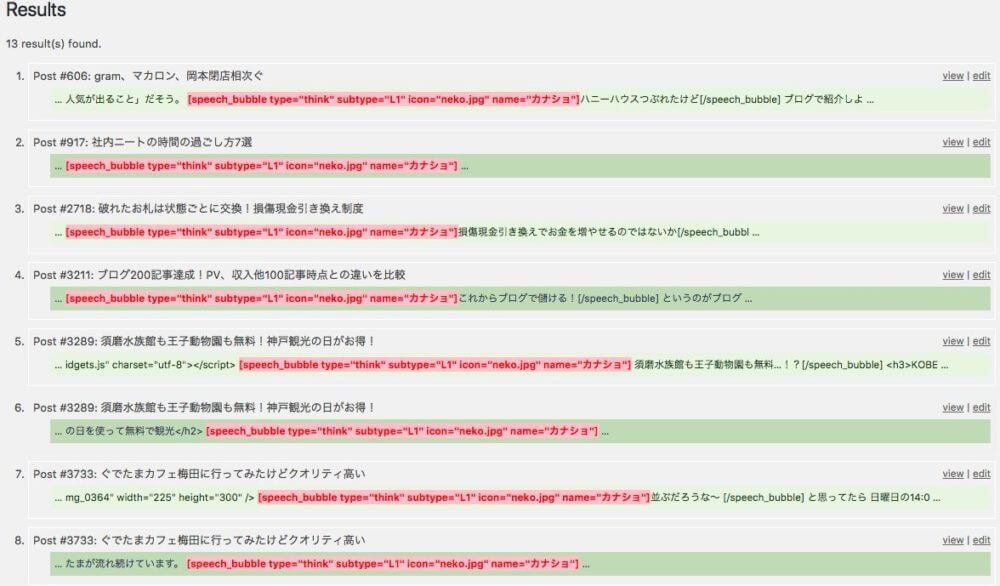
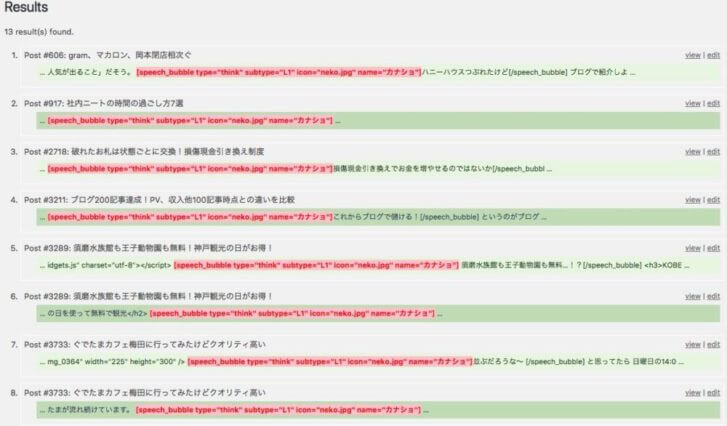
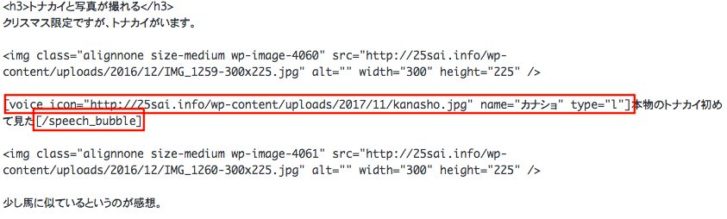
すると、このようにSearch pattern(:検索する文字列)が使われている箇所が出てきます。

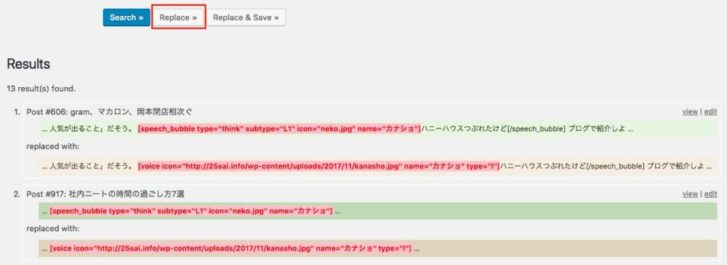
ReplaceをクリックするとSearch patternで検索された文字列をReplace patternで置き換えた場合にどうなるのかが表示されます。

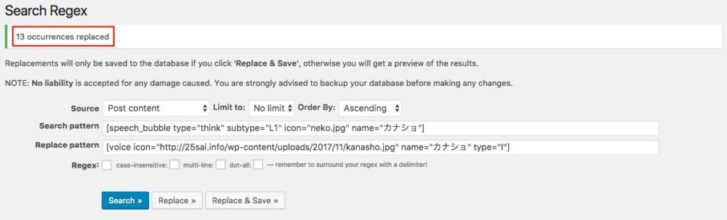
Replace&Saveをクリックすると置換が実行されます。

このままではコード前半部分だけなのでspeech_bubbleとしてもstorkの吹き出しとしても成り立ちません。


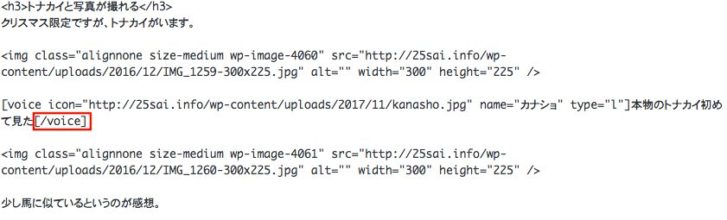
Search pattern(:検索する文字列)に「[/speech_bubble]」、Replace pattern(:置換する文字列)に「[/voice]」と入力し、再びReplace&Saveをクリックして置換えします。


置換作業はSearch Regexで秒で完了
一つ一つ手作業で置換えしていたら一ヶ月かかってもおかしくありません。
テーマやプラグインの変更で過去記事の文字列を置換する作業はSearch Regexで一瞬で済ませましょう。