この記事を読むのに必要な時間は約 4 分です。
ストークでアドセンスの関連コンテンツユニットを記事下に表示する方法
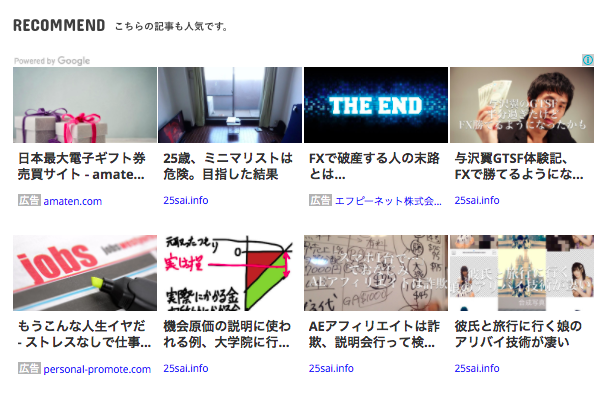
ワードプレスのテーマ「ストーク」でアドセンスの関連コンテンツユニットを記事下の「RECOMMENDこちらの記事も人気です。」の中に設定する方法です。
ストークでアドセンスの関連コンテンツユニットを記事下に表示する方法
子テーマで編集できる状態にする
直接「親テーマ」を編集するとテーマ更新の影響を受ける可能性があるので「子テーマ」で編集します。
その為にまずは、FTPの中の親テーマのフォルダー内「parts_singlefoot.php」を子テーマにコピーします。
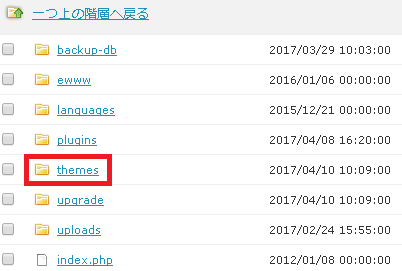
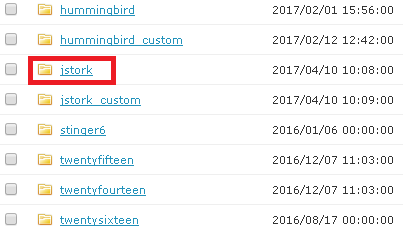
「wp-content」→「themes」→「jstork」→「parts_singlefoot.php」と進みます。



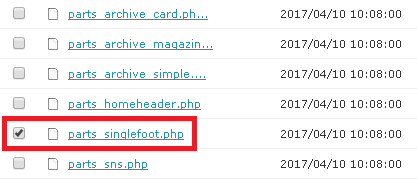
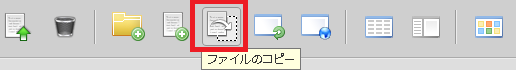
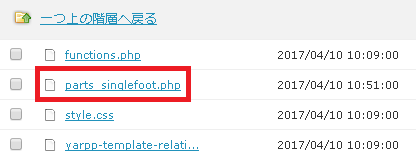
「parts_singlefoot.php」を選択し、画面の上部にある「ファイルのコピー」を選択します。


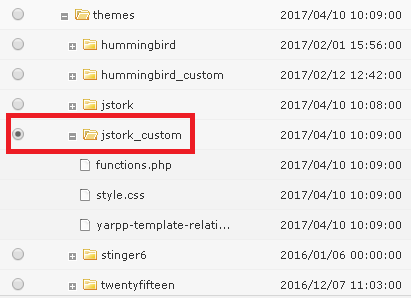
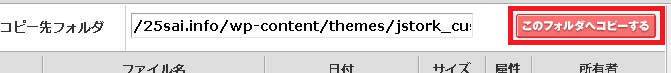
「jstork_custom」を選択し、「このフォルダーへコピーする」をクリックします。

これでコピーは完了。
「jstork_custom」フォルダー内を確認すると「parts_singlefoot.php」が入っています。

関連コンテンツユニットコードを取得
関連コンテンツユニットは一定の条件を満たした人のみが利用可能です。
アドセンスの管理画面から「広告の設定」→「広告ユニット」→「新しい広告ユニット」→「関連コンテンツ」
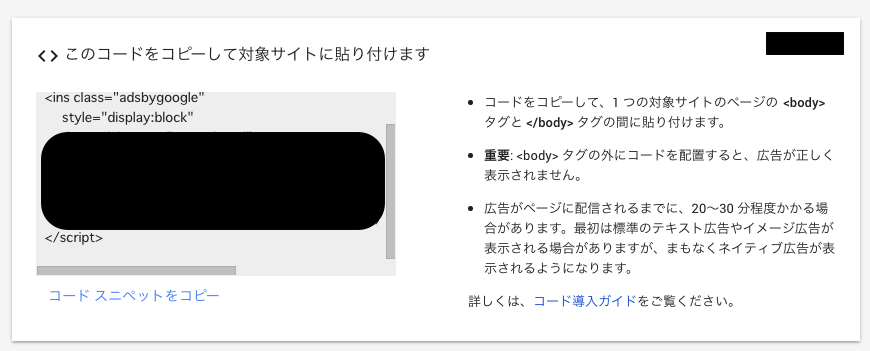
と進みカスタマイズを終えるとコードが出てきますのでこのコードをコピーしておきます。

関連コンテンツユニットの設定
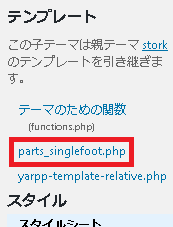
ワードプレスの管理画面から「外観」→「テーマの編集」→「parts_singlefoot.php」と進みます。

最初から表示されてる関連コンテンツを非表示にする
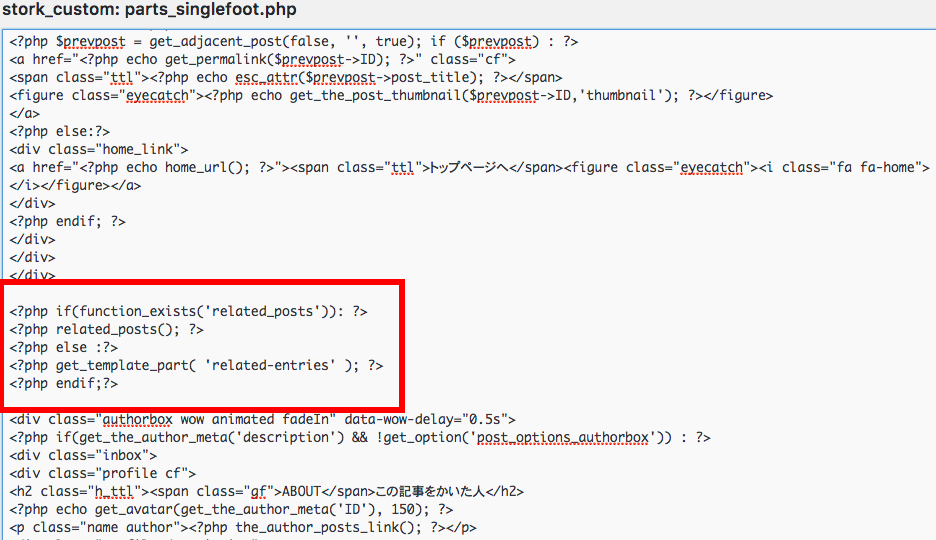
元々表示されている関連コンテンツを非表示にします。
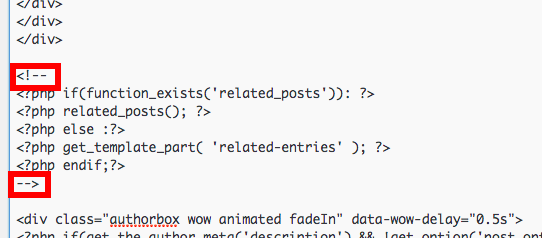
「<!– (以下の垢枠部分) –>」となるように入力します。

このようにします↓。

保存してから確認してみるとこれまで表示されていた関連コンテンツが消えています。

関連コンテンツユニットコードを挿入
次に、関連コンテンツユニットコードを挿入します。
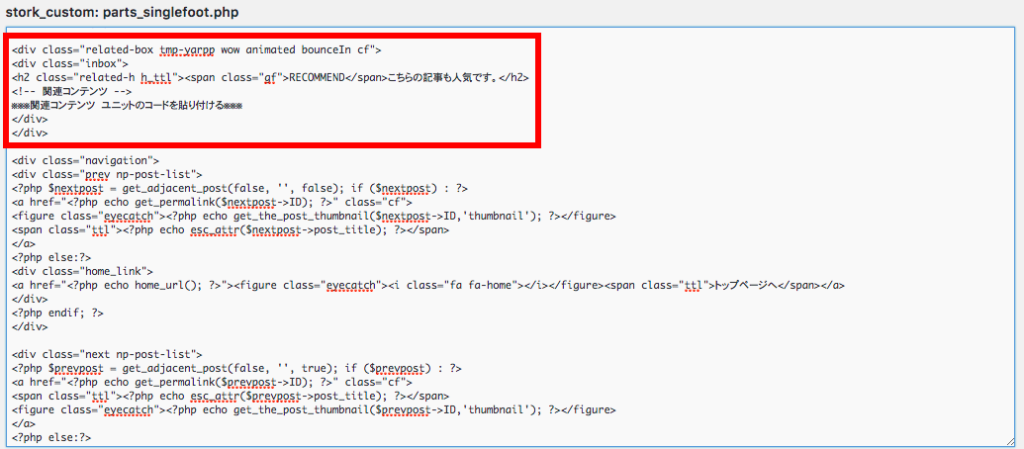
「parts_singlefoot.php」の一番上にこちらを貼り付けます。

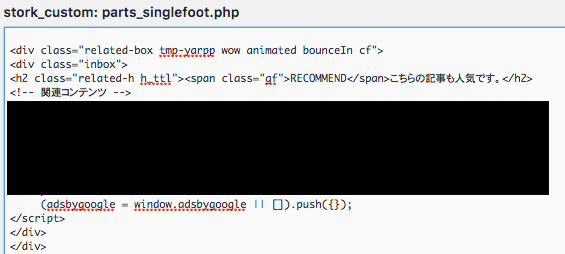
「※※※関連コンテンツ ユニットのコードを貼り付ける※※※」の部分に「アドセンスの関連コンテンツユニットのコード」を貼り付けます。

関連コンテンツユニットが自然に表示される
ここまでやれば元通り「RECOMMENDこちらの記事も人気です。」が表示され下の部分がアドセンス広告入りの関連コンテンツユニットが表示されるようになります。